Animation création de jeux vidéos
Cette page est dédiée à la création d'une animation Création de jeux vidéos. En préambule, il est important de rappeler que cet atelier a pour but la transmission culturelle par le biais du jeu vidéo.
L'animation se découpe en 4 séquences d'une demi-journée, respectivement consacrées aux principaux aspects de la création vidéoludique que sont la programmation, le game design, le character design et le level design.
Nous présentons ainsi un florilège de métiers du jeu vidéo, ainsi que des méthodes et des outils (libres et gratuits) pour les comprendre et s'y initier.
Le séquençage de l’animation[modifier | modifier le wikicode]
Séance 1 : Le jeu vidéo c'est quoi ?[modifier | modifier le wikicode]
Présentation de l’atelier et tutoriel stencyl crash course en accompagnement avec les participants. Il faut remettre en page le tutoriel officiel au format A5. Dans un deuxième temps un projet pour refaire le tutoriel avec OBS studio avec du public pourrait être intéressant ?. montrer le son et la possibilité d’enregistrer ses sons.
- Tutoriel Stencyl Crash Course, niveau 1
Tutoriel au format texte sur la page Stencyl
Déroulé de la première séance :
- Accueil des participants (5 minutes).
- Présentation de l'atelier (5 minutes).
- Présentation des métiers du jeu vidéo (insérer liens youtube jeuxvidéo.com) (5 minutes).
- Présentation des catégories des jeux vidéo sous forme ludique (voir site d'Icham) faire le lien avec les pegi.
- Timeline avec les grands jeux marquants afin d'échanger sur les différents types de jeux, leurs dates de sorties et l'âge conseillé pour y jouer. (10 minutes)
Séance 2 : Le game design c’est quoi ?[modifier | modifier le wikicode]
Définition : processus de création et de mise au point des règles et autres éléments constitutifs d'un jeu. Source : Wikipédia
Création de l’univers, esquisse et game design sur papier (tester des jeux stencyl).
ci-dessous une liste de lien de jeux créé sous Stencyl afin de découvrir les possibilités du moteur de création de jeu.
1. Reaching Finality, RPG Zelda like
2. Skull Face, jeu de plateforme
3. Tiny Island Adventure, jeu de plateforme
4. Reflex and dexterity test, jeu de réflexes
Exemples de Game Design[modifier | modifier le wikicode]
- Notice Me : jeu en équipe ; le but du jeu est de se faire remarquer, dans un espace public. Les points sont marqués en faisant plus de bruit que le bruit ambiant.
- Control, réflexion sur un game design où le pointeur de la souris est un personnage.
Séance 3 : Le character design c'est quoi ?[modifier | modifier le wikicode]
Définition : spécialisation du game design
Character designer, ou concepteur de personnages, est un terme utilisé notamment dans le monde de l'animation, de la bande dessinée (principalement comics et manga), au cinéma et dans les séries télévisées (notamment de science-fiction), ainsi que dans le jeu vidéo, pour désigner une personne chargée de créer la charte graphique, d'animation, et parfois, psychologique, des personnages d'un projet. Le character designer peut aussi être la personne (ou une des personnes) qui doit représenter les personnages qu'il a créés tout au long du projet, mais son travail consiste avant tout à imaginer une représentation graphique des personnages. (source wikipédia)
Pour les ateliers nous allons utiliser les deux logiciels ci-dessous[modifier | modifier le wikicode]
Création des sprites acteurs avec Piskel
Tutoriel Piksel :
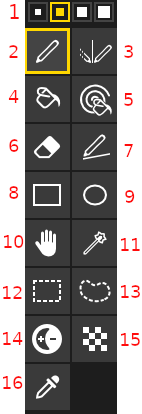
Pour la partie gauche :
- 1] Pen size / Taille du stylo : Il permet de jouer avec la taille du stylo, il part d'un point de 1px (1 carré) pour arriver a 4px (16 carrés) au maximum.
- 2] Pen tool / Outil stylo : Il permet de dessiner c'est avec lui que vous allez créer les "points pixel" qui serviront à construire votre "pixel art".
- 3] Vertical mirror pen / Stylo miroir vertical : comme le stylo, il permet de dessiner mais cette fois avec un effet miroir vertical (suivant l'axe vertical).
En effet si vous dessinez avec le stylo miroir à gauche de votre "feuille", le même sessin sera créer a droite de votre "feuille.
Si vous appuyez simultanément sur la touche CTRL que vous dessinez, c'est avec l'axe horizontal que l'effet miroir sera crée.
Et si vous appuyer simultanément sur la touche shift / maj c'est avec l'axe horizontal et vertical que vous dessinerez.
- 4] Paint bucket tool / Outil seau de peinture : Il permet de remplir un carré, un groupe de carré ou le fond de l'image avec la couleur unie de votre choix.
- 5] Paint all pixels of the same color / Peindre tous les pixels de la même couleur : Il permet de peindre tous les carrés de la même couleur.
Si vous appuyer simultanément sur la touche CTRL, vous appliquerez cet effet à tous les calques.
Si vous appuyer simultanément sur la touche Shift / Maj, vous appliquerez cet effet à tous dessins / frames.
- 6] Eraser tool / Outil gomme : Comme son nom l'indique, il permet de gommer, comme pour l'outil stylo, on fait varier sa taille avec l'outil "Pen size / Taille du stylo".
- 7] Stroke tool / Outil ligne et diagonale : Il permet de créer des lignes et diagonales en partant d'un point fixe.
En appuyant simultanément sur shift / Maj la diagonale ou ligne reste droite.
- 8] Rectangle tool / Outil rectangle : Il permet de créer le contour d'un rectangle (vous pouvez ensuite le remplir avec l'outil seau de peinture)
En appuyant simultanément sur shift / maj vous maintiendrez un rapport de 1 à 1, cela veut dire que votre cercle ne sera pas déformé.
- 9] Circle tool / Outil cercle : Il permet de créer le contour d'un crcle (vous pouvez ensuite le remplir avec l'outil seau de peinture)
En appuyant simultanément sur shift / maj vous maintiendrez un rapport de 1 à 1, cela veut dire que votre cercle ne sera pas déformé.
- 10] Move tool / Outil mouvement : Il permet de déplacer votre dessin.
Si vous appuyer simultanément sur la touche CTRL, vous appliquerez cet effet à tous les calques.
Si vous appuyer simultanément sur la touche Shift / Maj, vous appliquerez cet effet à tous dessins / frames.
Si vous appuyer simultanément sur la touche Alt, cela aura pour effet de "cloner" votre dessin.
- 11] Shape selction / Choix de la forme : Cette outil vous permet de sélectionner et de faire glisser la "forme / sélection" de votre choix.
Si vous appuyer simultanément sur la touche CTRL+C, vous copiez la zone sélectionné.
Si vous appuyer simultanément sur la touche CTRL+V, vous collez la zone sélectionné.
Maintenez la touche shift / Maj pour déplacer le contenu.
- 12] Rectangle selection / Sélection rectangulaire : Il permet de sélectionner un élément via une forme rectangulaire.
Si vous appuyer simultanément sur la touche CTRL+C, vous copiez la zone sélectionné.
Si vous appuyer simultanément sur la touche CTRL+V, vous collez la zone sélectionné.
Maintenez la touche shift / Maj pour déplacer le contenu.
- 13] lasso selection / Sélection au lasso : Il permet de sélectionner un élément en créant une forme de votre choix, avec le lasso vous créez vous mêmes la forme que vous voulez sélectionner.
Si vous appuyer simultanément sur la touche CTRL+C, vous copiez la zone sélectionné.
Si vous appuyer simultanément sur la touche CTRL+V, vous collez la zone sélectionné.
Maintenez la touche shift / Maj pour déplacer le contenu.
- 14] Lighten / éclaircir : Cet outil vous permet d'éclaircir ou d'obscurcir les pixels de votre dessin, il permet aussi de créer une sorte de dégradé.
Si vous appuyer simultanément sur la touche CTRL, vous allez obscurcir la partie souhaité.
Si vous appuyer simultanément sur la touche shift / Maj, vous allez appliquer l'effet qu'une seule fois par pixel.
- 15] Dithering tool / Outil de tramage : Il permet de créer une trame, un damier de couleurs choisies.
- 16] Color picker / Sélecteur de couleurs : Il permet de sélectionner une couleur pour pouvoir s'en servir sur une autre forme, calques ou dessin.
- L'éditeur de couleur : Il y a 2 carré de couleur, l'un pour la couleur première et l'autre pour la secondaire, en cliquant sur le
carré vous choisissez la couleur que vous souhaitez, soit à l’aide de l’outil Pipette, des panneaux Couleur et Nuancier ou avec les couleurs sous forme de valeur hexadécimale (#000000).
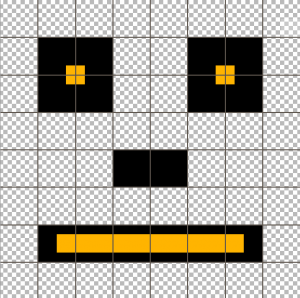
- Frame / Cadre : Le cadre / Frame est votre fenêtre de "dessin".
On peut créer autant de frame que l'on veut, les frames sont comme des calques, ils sont utilisés pour effectuer des opérations telles que la composition d’images multiples, l’ajout de texte à une image ou l’ajout de formes à une image vectorielle. Il peuvent être déplacé de haut en bas pour choisir leurs niveaux d'importance. Ils peuvent aussi être dupliqués. Il faut vraiment les imaginer comme des feuilles de papier calque.
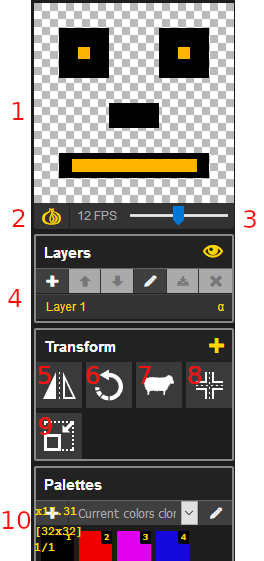
Pour la partie droite :
- 1] Fenêtre de visualisation : Avec cette fenêtre vous pouvez visualiser en direct votre animation.
Vous pouvez régler la taille de votre animation :
Original size preview / Aperçu du format original
Best size preview / Aperçu du meilleur format
Full size preview / Aperçu du format en taille réel.
- Toggle Grid / Basculer la grille : Il vous permet de faire apparaitre ou non la grille pour créer votre dessin.
- Open preview in popup / Ouvrir la prévisualisation dans une fenêtre popup : Permet d'ouvrir et de visualiser l'animation dans une nouvelle fenêtre.
- 2] Toggle onion screen / "Basculer à l'écran oignon : Permet de visualiser ou non les différents "frames et layers" sur votre fenêtre principale.
- 3] Curseur FPS : Le curseur permet d'augmenter ou de diminuer la vitesse de votre animation.
- 4] Layers / Couche : Sensiblement la même chose que frame, a la différence prés que les "dessin" créé avec "layers" sont fixes, il ne bougeront pas au sein de votre animation.
Transform
- 5] Flip vertically / Basculer verticalement : Il applique un effet miroir vertical à votre dessin.
Si vous appuyer simultanément sur la touche ALT, vous appliquez un effet miroir horizontal.
Si vous appuyer simultanément sur la touche Shift / Maj, vous appliquerez cet effet à tous dessins / frames.
Si vous appuyer simultanément sur la touche CTRL, vous appliquerez cet effet à tous les layers .
- 6] Counter-clockwise rotation / Rotation dans le sens inverse des aiguilles d'une montre : Permet de faire tourner votre "dessin" dans le sens inverse des aiguilles d'une montre.
Si vous appuyer simultanément sur la touche ALT, vous ferez tourner votre dessin dans le sens des aiguilles d'une montre.
Si vous appuyer simultanément sur la touche Shift / Maj, vous appliquerez cet effet à tous dessins / frames.
Si vous appuyer simultanément sur la touche CTRL, vous appliquerez cet effet à tous les layers.
- 7] Clone current layer to all frames / Cloner le calque sur toutes les frames / images : Il permet de cloner votre dessin sur toutes les frames que vous avez créé, attention il clone la frame active (celle qui est entourée de jaune).
- 8] Align image to the center / Aligner et centrer votre image : Il permet d'aligner et de centrer correctement votre image.
Si vous appuyer simultanément sur la touche Shift / Maj, vous appliquerez cet effet à tous dessins / frames.
Si vous appuyer simultanément sur la touche CTRL, vous appliquerez cet effet à tous les layers.
- 9] Crop the sprite / recadrer le sprite (zone de dessin) : Cet outil vous permet de recarder votre zone de dessin, mais attention, l'outil est appliqué sur toutes les frames et layers en même temps.
- 10] L'outil palette vous permet de prédéfinir des couleurs pour ensuite vous en servir via l'éditeur de couleur.
En cliquant sur le petit icone stylo, vous pouvez gérer la palette, une fenêtre s'ouvre et vous pouvez ajouter ou supprimer et renommer des palettes de couleurs.
Barre de menu
- Préférences :
- 1] Settings / Misc :
Background: Permet de régler la luminosité et le contraste du fond "transparent" de votre sprite / dessin. Layer opacity : Permet de régler l'opacité et donc la visibilité de vos layers. Maximum FPS : Permet de régler la vitesse maximum pour le curseur FPS vu ci-dessus. Color format : Permet de choisir le format de couleur RGB ou HEX.
Settings / Grid (grille): Enable grid / activer la grille : Permet d'activer ou non la grille pour dessiner les "carré". Grid size / taille de la grille : Permet de gérer la taille de la grille en pixel. Grid spacing / Espacement de la grille : Permet de gérer l'espacement de la grille en pixel. Grid color / Couleur de la grille :Permet de gérer la couleur de l'espacement de la grille.
Settings / Tile mode ( Mode carrelage): Enable tile mode / Activer le mode carrelage : Activer ou désactiver le mode carrelage. Mask opacity / Opacité du masque : Permet de gérer la transparence du mode carrelage.
- 2] Resize / Redimensionner :
Permet de redimensionner votre "dessin". (widtht/largeur),(height/longueur) Maintain aspect ratio / Maintenir le rapport hauteur/largeur : Cocher cette case permet de ne pas déstabiliser votre dessin, vous l'agrandissez mais dans des proportions égales au dessin de base. resize canvas content / redimensionner le contenu du canevas : Permet de redimensionner le contenu du canvas.
Default size / Dimension par défaut : Permet de définir les dimensions par défaut de vos dessins.
- 3] Save / Sauvegarde :
Sprite information : Vous pouvez ici, créer un titre et une description pour votre sprite/dessin
Save offline as file / Enregistrer hors ligne sous forme de fichier : Votre fichier sera enregistrer sur votre pc sous le format ".piskel".
Save offline in browser / Enregistrer hors ligne dans votre navigateur :
Save Online : Permet de sauvegarder directement sur piskel si vous avez créé un compte au préalable.
- 4] Export / Exporter
Scale / Mettre a l'échelle : Permet de mettre à l’échelle en maintenant le ratio. GIF,PNG,ZIP...: permet d'exporter votre dessin au format désirez.
- 5] Import / Importer :
Load from browser / Importer à partir du navigateur Load .piskel file / Importer un fichier .piskel depuis votre ordinateur. Import from picture / Importer une image. Recover recent sessions / Récupérer les sessions précédentes : Permet de récupérer vos sessions précédentes et travailler dessus.
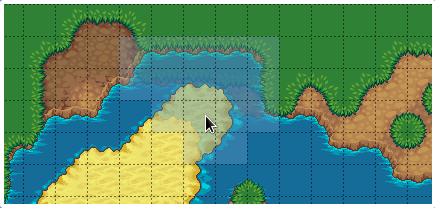
Création des tuiles avec Tiled.
Séance 4 : Le level design c'est quoi ?[modifier | modifier le wikicode]
Tutoriel complet sur Tiled Map Editor
Level design du jeu sur stencyl, test final et insertion de musique avec Audacity directement dans Stencyl.
Le level design est le processus dans la création de jeu vidéo qui s'occupe de la réalisation des niveaux, ou « cartes », de jeu (level ou map en anglais). C'est une phase importante qui a son influence sur le gameplay final du jeu. Plutôt que de concevoir des règles comme le Game designer, le level designer applique les mécaniques de gameplay dans le niveau, essayant de tirer un tout plausible, cohérent et varié. Son rôle n'est pas de concevoir graphiquement les éléments mais de décider comment ils seront disposés à l'intérieur du niveau (obstacles, ennemis, bonus, décors...)1.
Le level design est bien plus que de la création de cartes jouables ; c'est la prise en compte de nombreux paramètres comme le gameplay général du jeu, l'évolution et le niveau du joueur, la crédibilité de la carte dans le seul but de procurer du plaisir ludique. Wikipédia[1]
Différence entre level design et game design : https://www.letudiant.fr/etudes/ecoles-specialisees/comment-devient-on-game-designer/level-design-et-game-design-deux-fonctions-distinctes-mais-proches.html
Les ressources[modifier | modifier le wikicode]
- Pixelart.fr : outils de création de pixelart, des sites où trouver du pixelart, des jeux exemplaires au niveau du graphisme pixelart, des ressources sonores, et autres... en OpenSource.
- Opengameart.org : des milliers de sprites et de tuiles en OpenSource, et en Anglais.
- Les métiers du jeu vidéo par jeuxvideos.com
La logithèque[modifier | modifier le wikicode]
- Stencyl: moteur de création de jeu. Utilisable sur Win10, MacOs et Linux.
- Piskel : création de sprite en pixel art. Utilisation en ligne ou à télécharger sur un ordi équipé de Win10, MacOs et Linux.
- Tiled Map Editor : création de map et de tuile de jeu. Utilisable sur Win10, MacOs et Linux.
- Audacity : gestion de la musique et des sons. Logiciel libre utilisable sur Win10, MacOs et Linux.
- Patatap, création de sons à partir du clavier de l'ordinateur
Wiktionnaire : c'est quoi tous ces mots barbares ?[modifier | modifier le wikicode]
- Pixel Art sur le wiktionnaire, sur Wikipedia et sur Wikimedia
- RPG, abréviation de Role Playing Game, ou Jeu vidéo de Rôle, sur le wiktionnaire, sur Wikipedia, et sur Wikimedia
- Sprite sur le wiktionnaire, sur Wikipédia et sur Wikimedia
Exemples[modifier | modifier le wikicode]
Dans la Loire[modifier | modifier le wikicode]
Saint-Étienne[modifier | modifier le wikicode]
| Auteur | 
|
| Partenaire | 
|
| Conditions d'utilisation | 
Licence Creative Commons
|